Nuxt.js is a framework built on top of Vue.js, designed to create universal Vue.js applications. Vue is a progressive JavaScript framework used for building UIs and single-page applications.
Nuxt. js enhances Vue. js by offering a higher level of abstraction with conventions and pre-configured functionalities for server-side rendering, static site generation, and automatic code splitting. This framework is ideal for developers seeking to maintain the flexibility of Vue while also taking advantage of out-of-the-box features that simplify common web development tasks like routing and state management.
Vue. js, on the other hand, is preferred when developers need a lightweight and modular approach for web application development. It allows for a more tailored integration with libraries and existing projects. Understanding the difference between Nuxt. js and Vue. js helps developers choose the right tool for their project, ensuring efficient development and optimal performance of web applications.

Credit: www.webskitters.com

Credit: browsee.io
Frequently Asked Questions For Nuxt Vs Vue
Should I Use Nuxt Instead Of Vue?
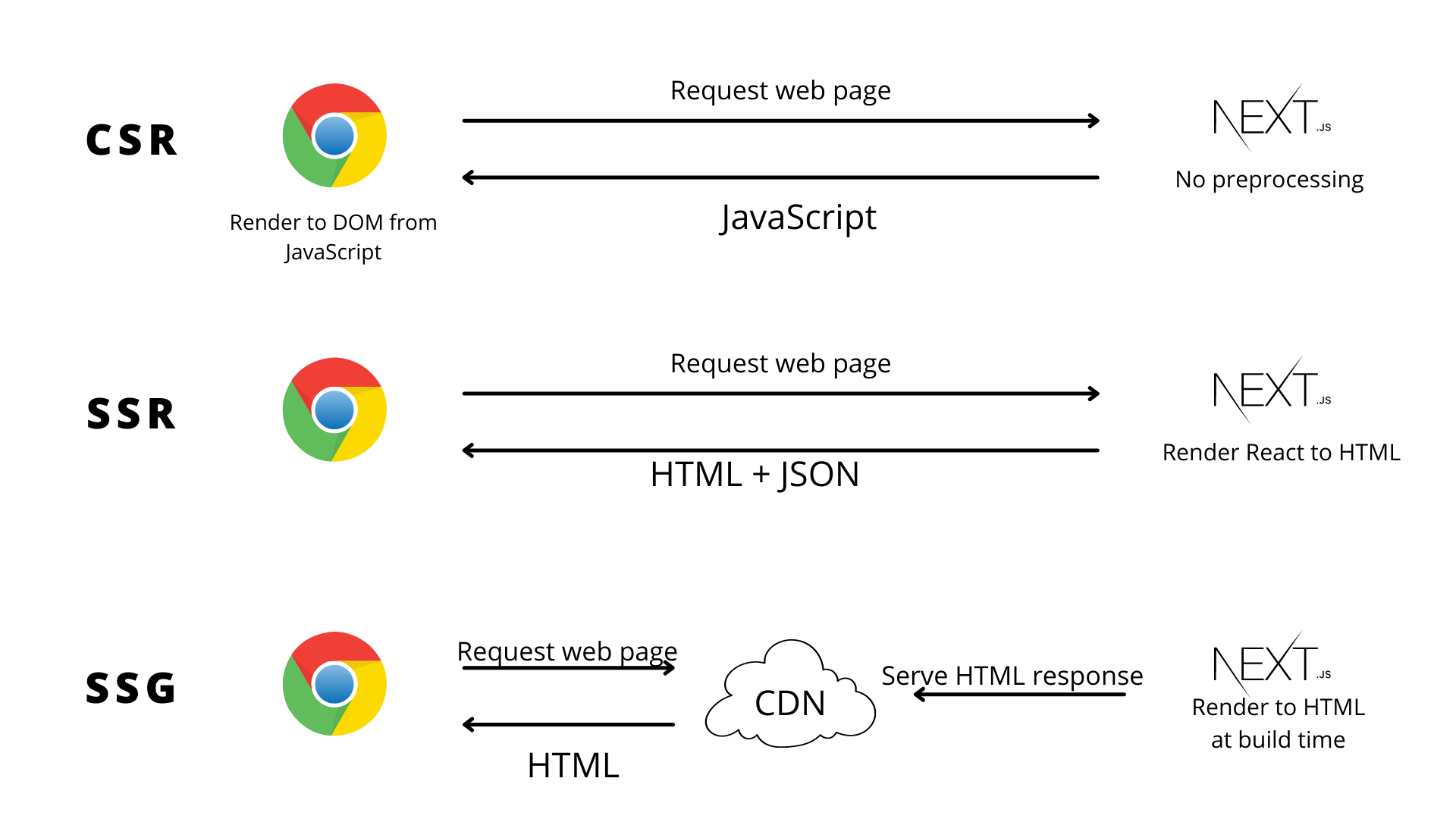
Choose Nuxt for Vue-based projects requiring server-side rendering, static site generation, or improved routing features. If simple client-side rendering suffices, standard Vue. js is adequate.
Is Nuxt 3 Based On Vue 3?
Yes, Nuxt 3 is built on Vue 3, utilizing its advanced features for creating modern web applications.
What Are The Pros And Cons Of Nuxt?
Pros of Nuxt include server-side rendering, improved SEO, and streamlined development with Vue. js. Cons consist of a steeper learning curve for beginners and potentially overcomplex architecture for simple projects.
Do People Still Use Vue Js?
Yes, Vue. js remains a popular JavaScript framework used by developers for building web interfaces and single-page applications. Its community and usage continue to grow due to its simplicity and flexibility.
Conclusion
Deciding between Nuxt and Vue depends on your project goals. Nuxt’s server-side rendering enhances SEO and optimizes performance. Vue excels in flexibility and ease of integration. Both powerful in their own right, your choice hinges on specific needs. Explore each framework and select the one that aligns best with your development objectives.